
iPhoneやiPadにはYouTubeアプリがありますが、Macにはありません。そのため、MacでYouTubeの動画を見るためには、ブラウザを起動してYouTubeにアクセスして目的の動画を探して、ようやく動画を再生する、と数多くのステップをこなさなければなりません。
では、MacのYouTubeアプリを自作してしまいましょう!Objective-CやSwiftについて何も知らない筆者でも自作できる、簡単なアプリの作り方をご紹介します。
MacのYouTubeアプリを自作する簡単な方法
YouTubeアプリを自作するために必要な知識は、Macのありとあらゆる作業を自動化する「Automator」です。知識といっても、たいした知識は必要ありません。必要なのは、「Automator」を愛してやまないその情熱だけです。
Automatorでアプリケーションを作成する
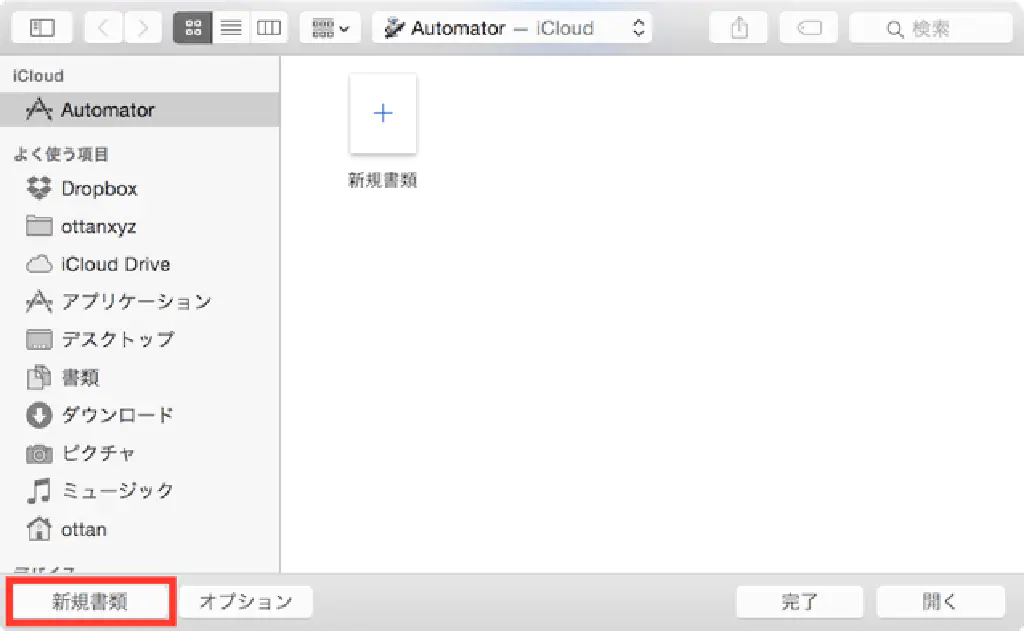
Automatorを起動したら、「新規書類」を選択しましょう。

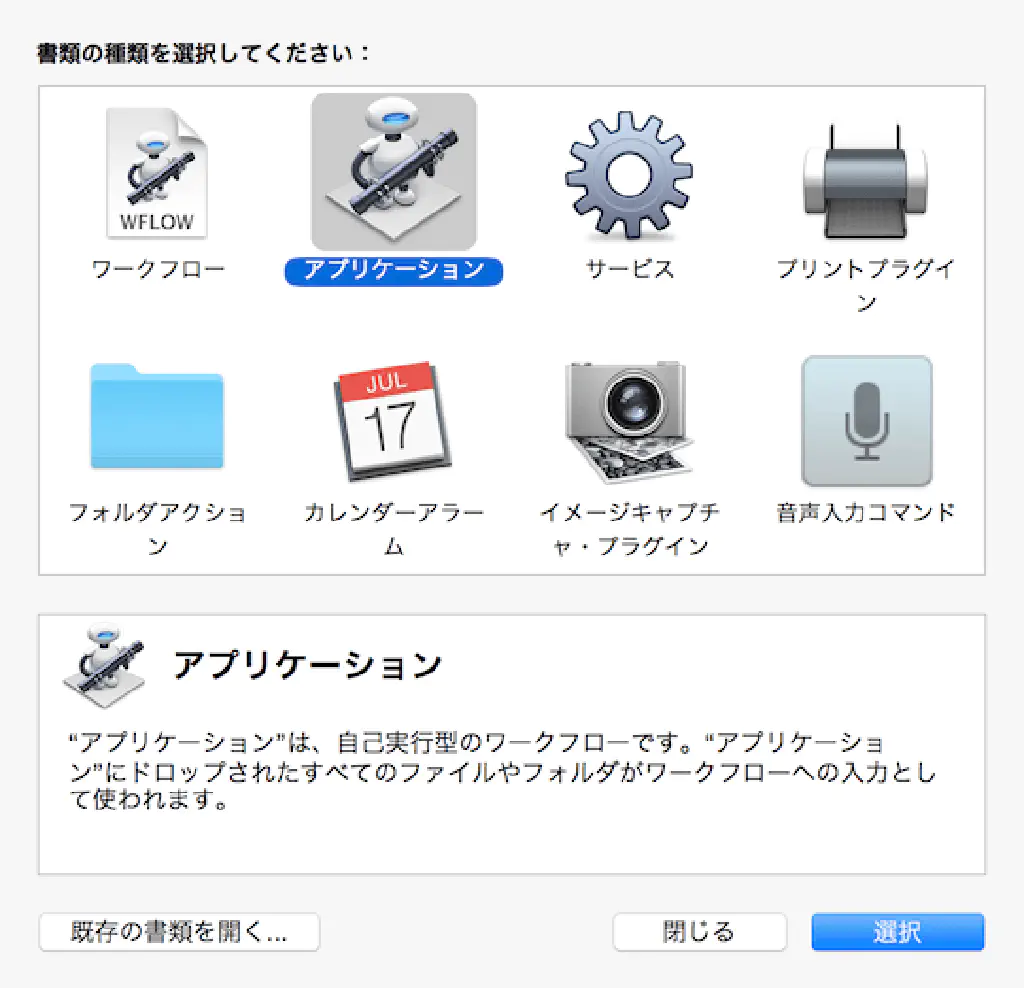
続いて、書類の種類から「アプリケーション」を選択します。

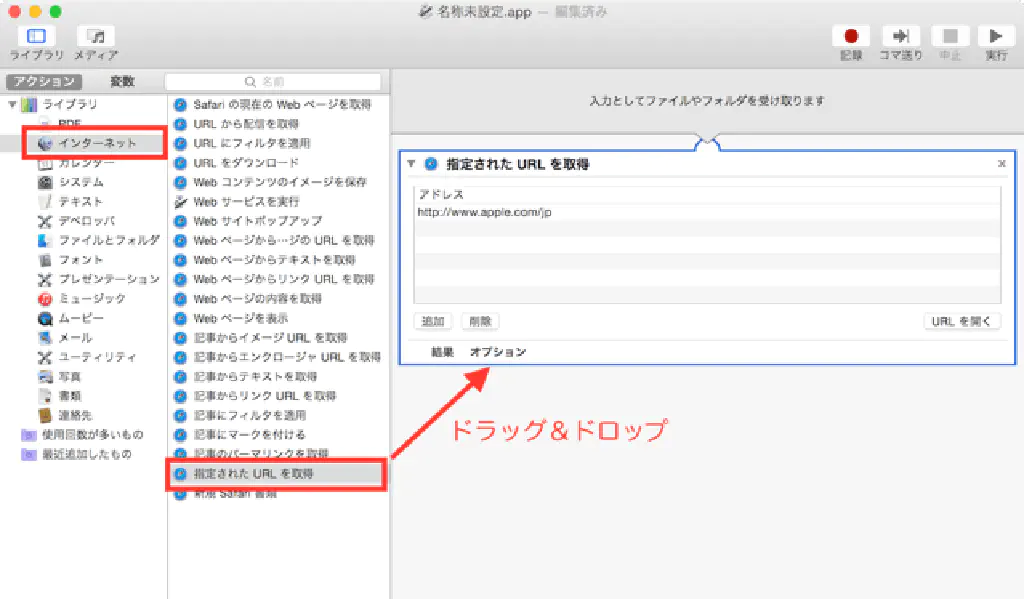
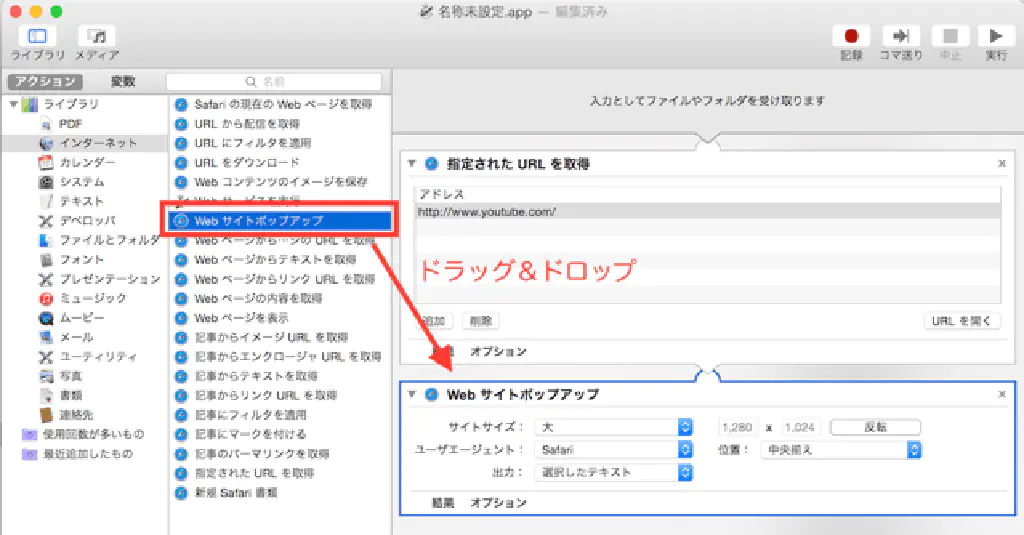
Automatorが起動したら、画面左側のライブラリの中から、「インターネット」→「指定されたURLを取得」という項目を、右側のワークスペースにドラッグ&ドロップします。

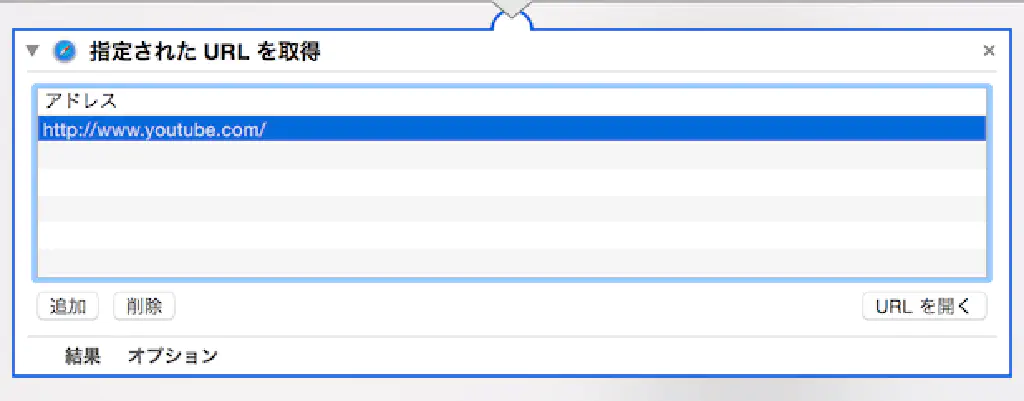
URLをYouTubeのURL(https://www.youtube.com/)に編集します。

次に、同じく画面左側のライブラリの中から、「インターネット」→「Webサイトポップアップ」という項目を、先ほど追加した「指定されたURLを取得」の下側にドラッグ&ドロップします。

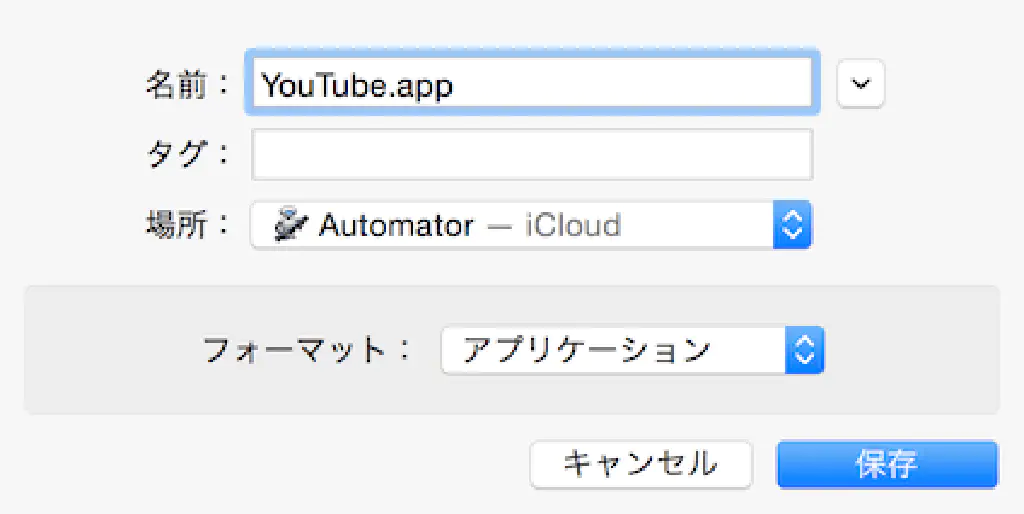
以上で、完成です!たった、これだけです。⌘+Sを押すか、「ファイル」→「保存」メニューを選択します。任意の名前で保存します。

Automatorで作成したアプリケーションを起動する
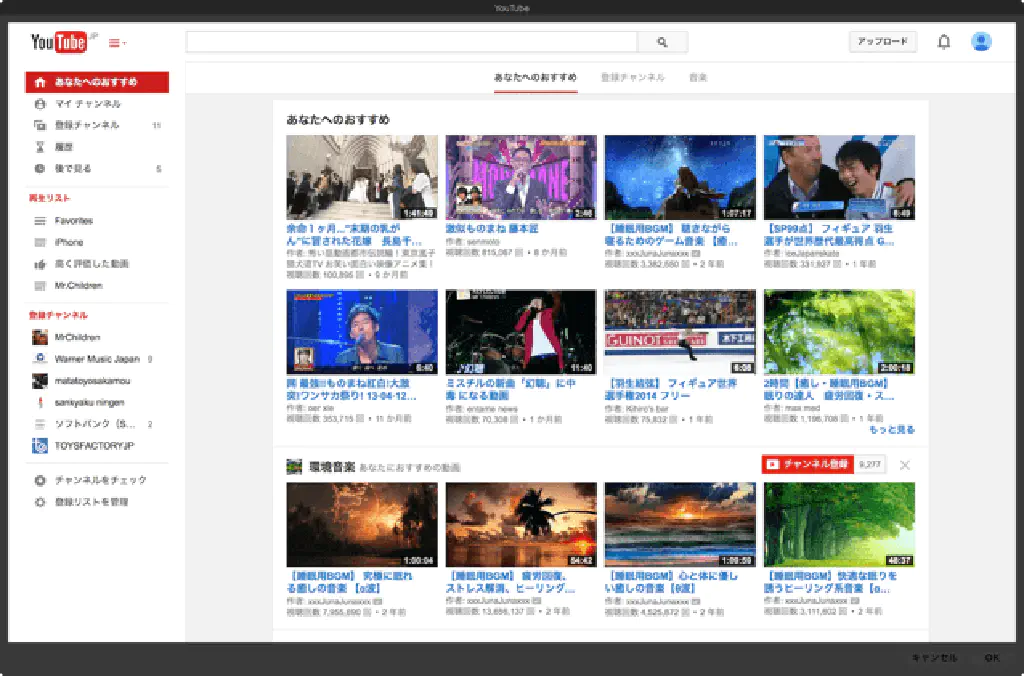
では、作成したアプリケーションを起動してみましょう。見事にYouTubeのトップ画面が表示されました。これで、わざわざブラウザを開くことなく、このアプリケーションを起動するだけでYouTubeを見ることができます。終了する場合は、わかりづらいですが、右下の「OK」ボタンをクリックします。

ユーザエージェントやサイトサイズをカスタマイズする
デフォルトの状態では、YouTubeのトップ画面がそのまま表示されるだけなので面白くありません。内容を少しカスタマイズしてみましょう。また、常時、前面に表示されるため、ウインドウが他の作業の邪魔になるかもしれません。
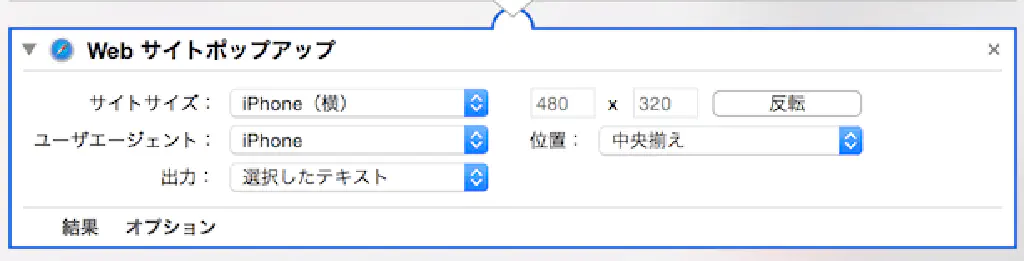
Automatorを起動して、先ほど作成したアプリケーションを開きます。「Webサイトをポップアップ」の項目を以下のように変更します。

サイトサイズを、「iPhone(横)」に、ユーザエージェントを「iPhone」にします。この状態で⌘+S、または「ファイル」→「保存」を選択します。
| 項目 | 内容 |
|---|---|
| サイトサイズ | iPhone(横) |
| ユーザエージェント | iPhone |
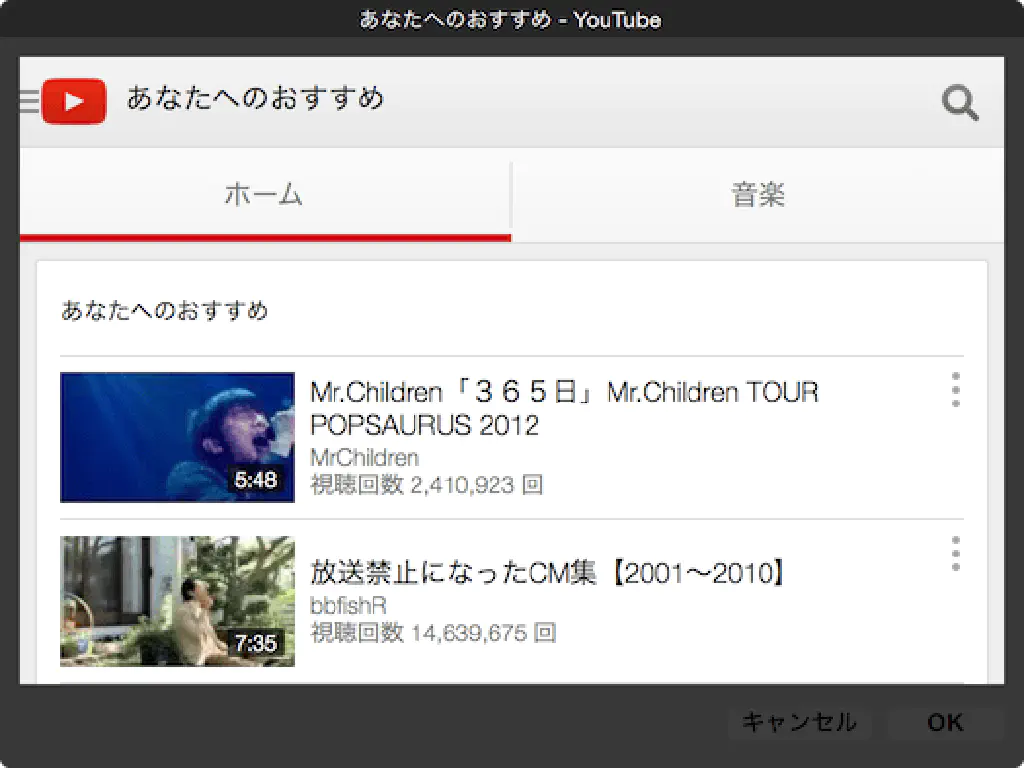
早速、カスタマイズしたYouTubeアプリケーションを起動してみます。すると、iPhoneの画面サイズで、ランドスケープモードで表示されます。この大きさなら作業の邪魔にならないですね。バックミュージックをかけておくのにちょうど良い大きさです。

Objective-Cや、Swiftの知識ゼロでアプリケーションを作成できました。プログラミングの知識なしでここまでできるAutomatorは偉大ですね。
まとめ
今回は、YouTubeにターゲットを絞りましたが、別にニコニコ動画でも何でも構いません。画面サイズはフルカスタマイズ可能です。
たとえば、Macアプリが存在しないReadabilityのURLを指定して、Readability専用のアプリケーションを作成してもおもしろいかもしれません。FacebookやTwitterのURLでも良いでしょう。中身は単なるSafariなので、一度ログインしてしまえばCookieに保存されるため、後はアプリケーションさえ起動すればすぐに使用できるようになります。
まるでデスクトップで動作するアプリケーションのようにふるまいます。注意したいのは、Automatorで作成したこのアプリケーションは、常に最前面に表示されるということです。作業の邪魔になりたくなければ、専用の仮想デスクトップを作っても良いかもしれませんね。