
弊サイトでは度々 WordPress テーマやプラグインを開発するための情報を発信していますが、WordPress テーマやプラグインを開発するにあたって手放せないのが、テキストエディターです。過去に、「Sublime Text」「Atom」の 2 種類のエディターをご紹介しました。「Sublime Text」は有償であることから、無償の「Atom」を使用されている方も多いことと思います。
「Sublime Text」「Atom」に共通して言えるのが、開発者のために用意されたその豊富なプラグインの数々です。Sublime Text で WordPress のコーディング規約に遵守したコーディングを効率的に行おう!や、WordPress のテーマやプラグイン開発のために Atom に導入したパッケージ(2016 年版)でも詳しくご紹介していますので、ぜひご覧ください。
さて、今回は、WordPress テーマやプラグインの開発以外にも使用できて、かつ軽量なテキストエディターである「Boostnote」をご紹介します。GitHub で公開されているオープンソースソフトウェアであり、開発者は無償で使用できます。その特徴は何と言っても100 種類のプログラム言語に対応しているということ。また、「Sublime Text」や「Atom」のようにプラグインは用意されていませんが、そのぶん動作は軽量です。ちょっとしたソースコードや HTML の修正に使用できるのではないでしょうか。また、Markdown 形式およびそのプレビューにも対応していますよ。
軽量なテキストエディター「Boostnote」
「Boostnote」は、Web で公開されています。作者の Web ページからダウンロードできます。ダウンロード方法は至って簡単、ダウンロードした「Boostnote.app」をアプリケーションフォルダーにコピーするだけです。
ダウンロード
現在は、以下のページで公開されています。「Free Download」と書かれたボタンをクリックして、ディスクイメージファイル(.dmg)をダウンロードし、展開したらアプリケーションフォルダーにコピーしましょう。
使い方
「Boostnote」は使い方によっては、ソースコードの管理のみならず、「Simplenote」などと同様にちょっとしたメモを書き留めておくことに使用できます。ただし、デバイス間でのノートの同期や、iOS、Android 版は存在しないため、Mac で書き留めたノートを iOS で閲覧するといったことはできません。あくまで最低限の機能を兼ね備えたテキストエディターでご使用ください。

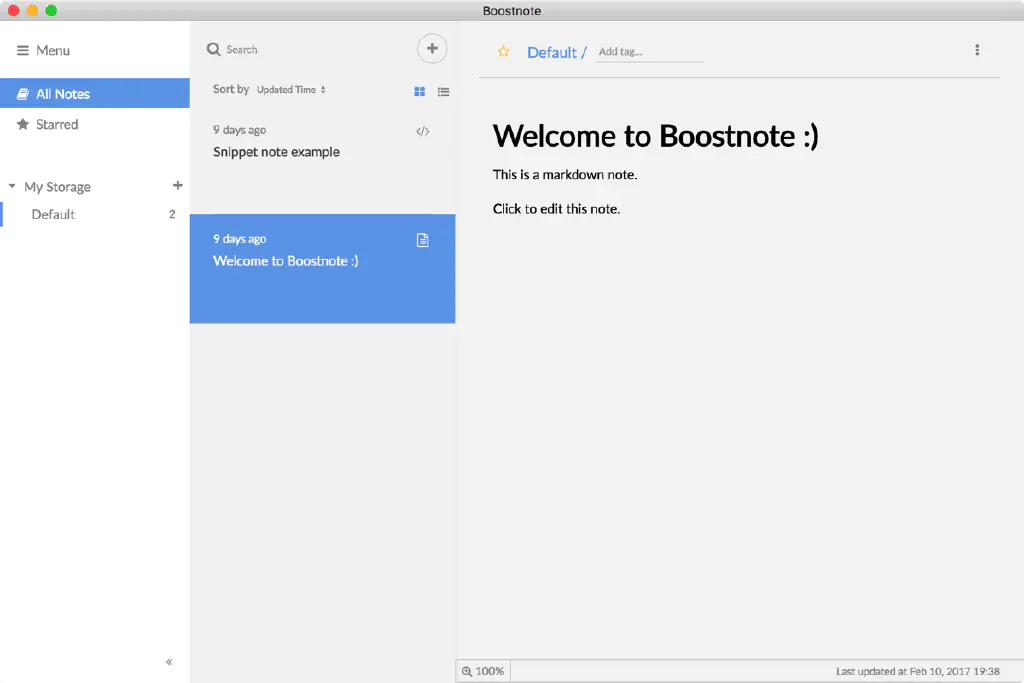
「Boostnote」をはじめて起動すると、サンプルのノートが表示されます。上図は Markdown 形式で記述されたノートですが、そのままうレビュー表示されています。書き留めた Markdown 形式のノートを即プレビューすることができるのは非常に便利ですね。

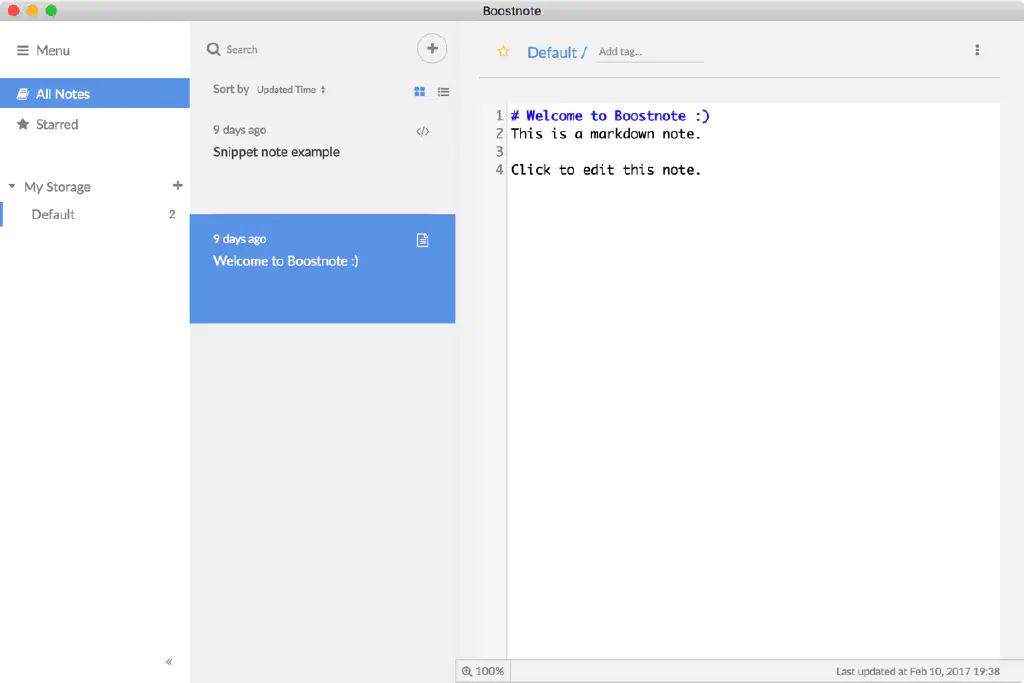
ノートの中身を編集するためには、ノートの本文をクリックします。すると、ノートの編集画面になります。前述のノートはご覧の通り、Markdown 形式で記述されていることがわかります。
また、ノートは「フォルダー」および「タグ」で管理できます。カテゴリ別に「フォルダー」分けを行い、用途ごとに「タグ」付けしておくことにより視認性がますためオススメです。
「タグ」をつけるためには、ノート上部の「Add tag…」をクリックして追加します。キーワードを入力して ↵(enter)を押すと、タグを 1 つ追加できます。複数のタグを入力する場合は、新規に作成したタグの隣の「Add tag…」を再びクリックします。
「フォルダー」を分ける場合は、画面左側の「My Storage」の横の「+」ボタンをクリックします。初期では「Default」と呼ばれるフォルダーだけですが、新規にフォルダーを作成できます。なお、フォルダーの階層の下にさらにフォルダーを作成(ネスト)することはできません。

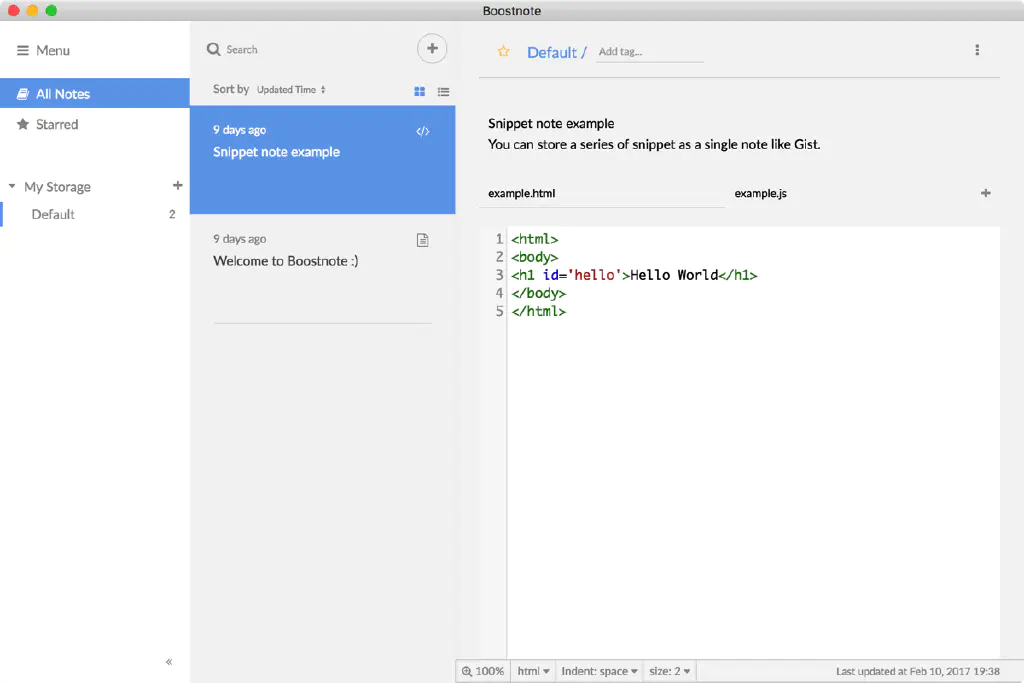
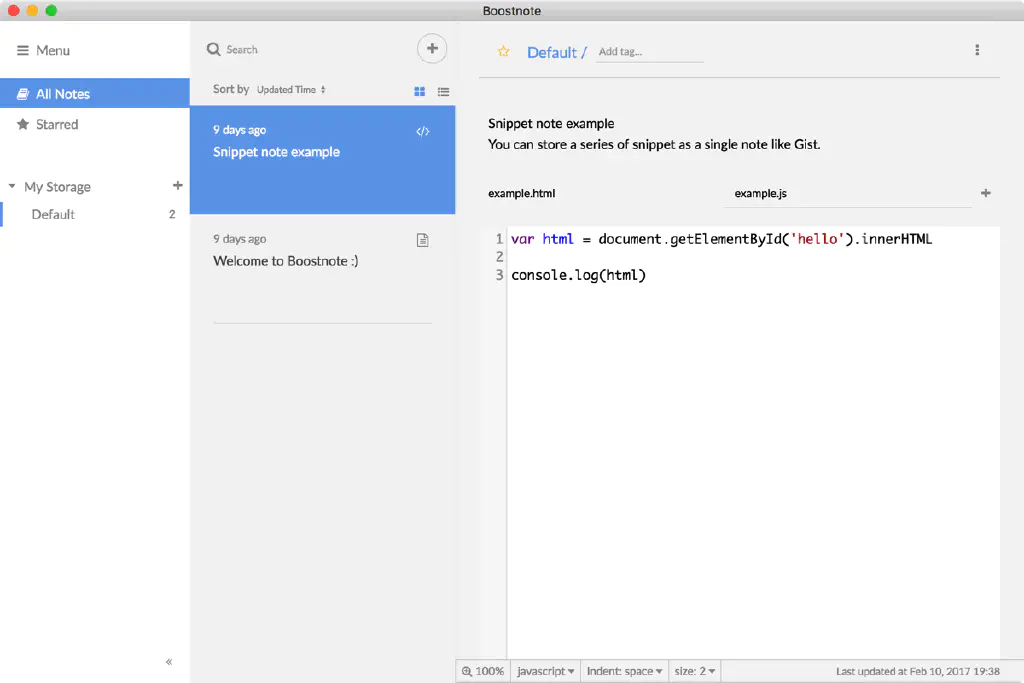
このように「HTML」ファイルもキーワードハイライトされて憑依されます。残念ながら「HTML」で記述されたノートをプレビューすることはできません。できるのはキーワードハイライトのみです。

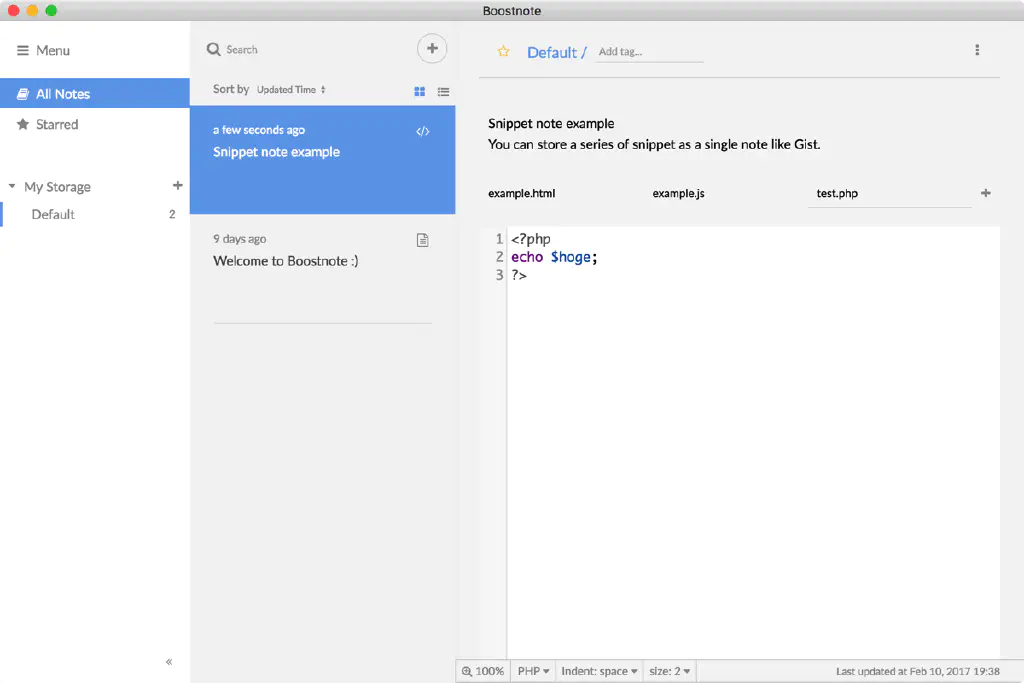
また、1 つのノートには複数のタブを作成できます。1 つのノートの中で関連性のあるノートをまとめることができるため非常に便利です。プロジェクト毎にフォルダー分けし、関連する HTML ファイル、CSS ファイル、JavaScript ファイルを 1 つのノートのタブとしてまとめ、各 HTML ファイル、CSS ファイル、JavaScript ファイルに「HTML」などのタグ付けをしてノート毎に関連付けをしておくと良いでしょう。

また、タブを追加しタブの名前を入力すると、その拡張子に応じて自動的に言語が認識されキーワードハイライトされるようになっています。言語は画面下部のメニューから自由に切り替えることもできます。独自の拡張子を使用している場合でも問題ありません。また、インデントを「タブ」(ハードインデント)、「スペース」(ソフトインデント)から指定することができ、そのサイズを合わせて設定できます。
まとめ
「Boostnote」は、このように軽量ながらもプログラマからデザイナーまで使用できる優れたテキストエディターです。もし、軽量なテキストエディターをお探しの場合はぜひ試してみてくださいね。